워드프레스 블록 에디터를 사용하다 보면 운문(또는 verse block)을 쓸 일이 생긴다. 그런데 어느 순간부터 이 운문 블록에서만 폰트가 깨져보이기 시작했다. 왜 운문 블록만 폰트가 깨져 보이는 걸까? 해결 방법을 다뤄보도록 하겠다.
운문 블록 폰트 바꾸기
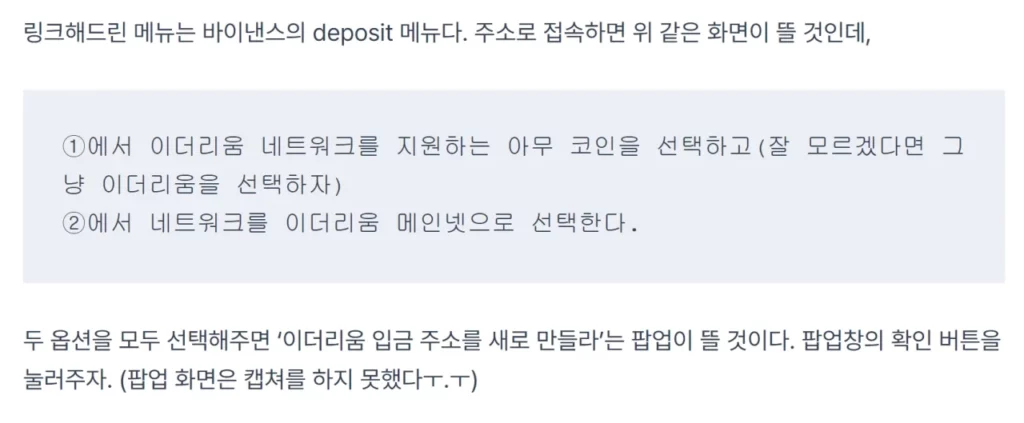
문제의 발단은 이렇다. 운문 블록 안의 폰트만 깨져보이기 시작했다. 내가 설정한 폰트패밀리와 전혀 다른 굴림체st 폰트가 뜨기 시작했다.

앞 뒤 글자와 통일성도 없고 보기 안좋다. 왜 내가 지정한 폰트패밀리가 적용이 안 되었을까? 이런 의문은 차치하고, 이것 저것 해본 결과 제일 간단한 직빵 해결 방법을 알려드리겠다. 바로 커스터마이즈👉추가 CSS에 운문 블록을 딱 지칭하는 코드를 추가하는 거다.
.wp-block-verse{
font-family:'pretendard'
}
이렇게 운문 블록의 클래스를 딱 저격한 다음 내가 원하는 폰트를 지정해주면 된다. 물론 그 ‘원하는 폰트’는 워드프레스에 설치된 상태여야 한다. 위 예시에서는 pretendard 폰트를 사용했다.

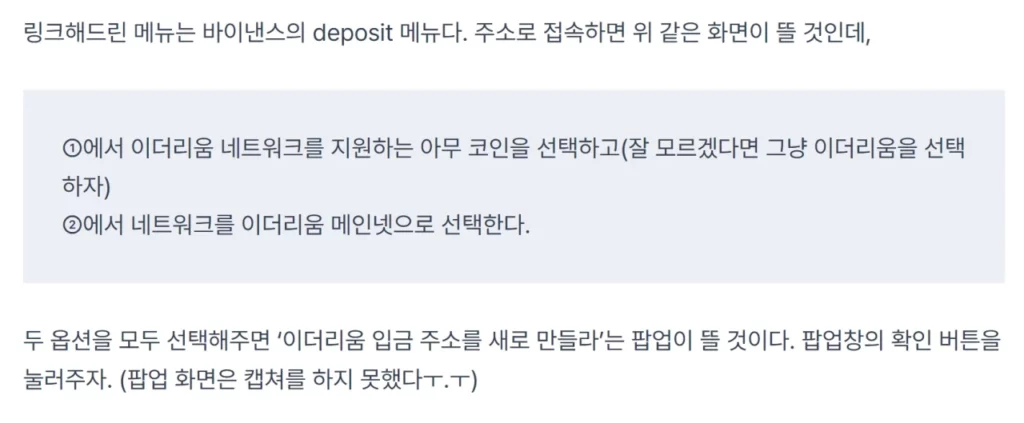
짠! 간단하게 원상복귀 되었다. 앞 뒤 문단과 잘 어우러지고 훨씬 보기 좋아졌다.
운문 블록 클래스 명칭 알아내기
그렇다면 클래스 이름은 어떻게 알아내는가? 사람마다 쓰는 테마도 다르고 클래스 명칭도 다를 것 같다. 이를 알아내는 법은 간단하다. 개발자 도구를 이용하면 된다.

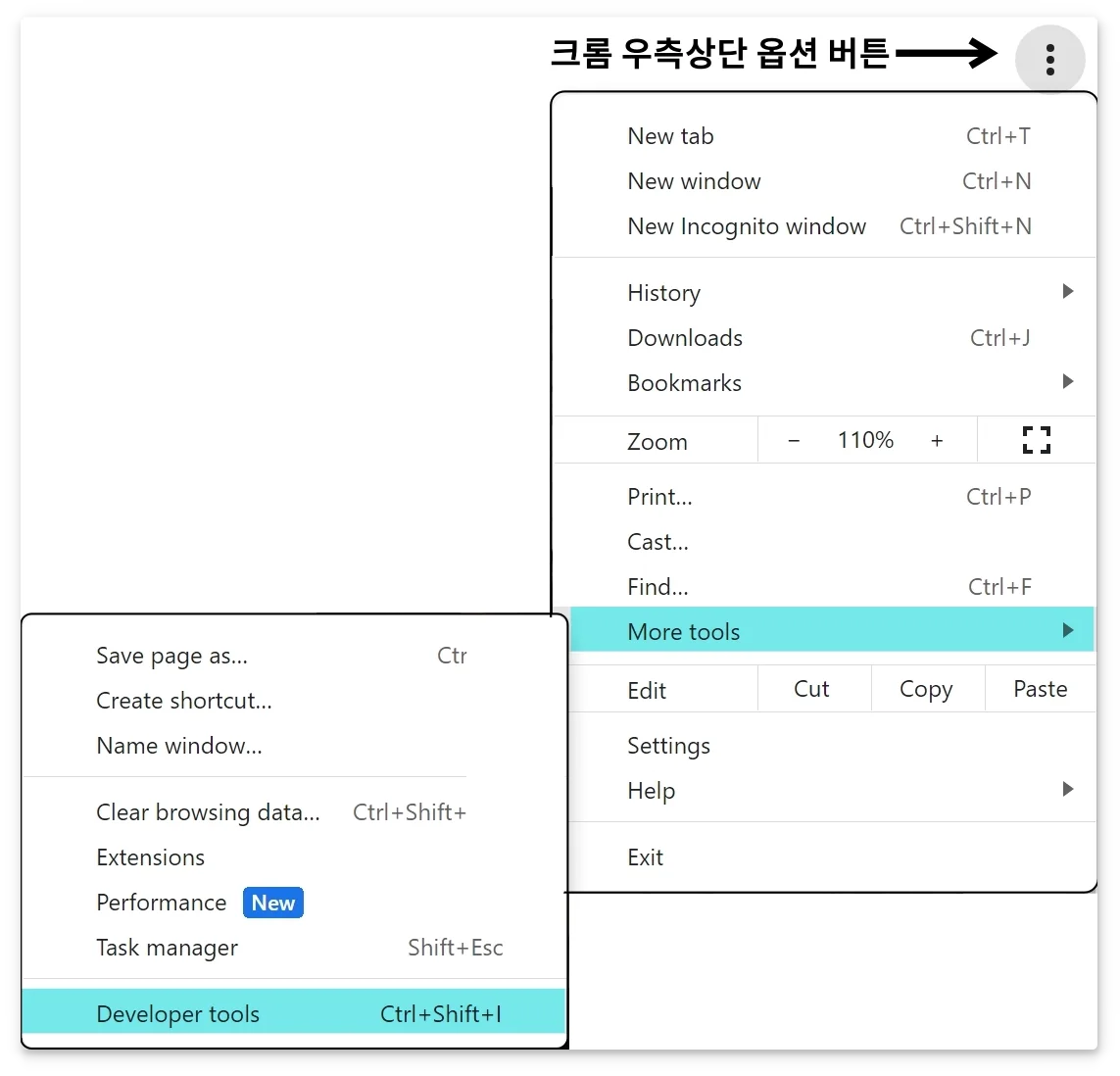
이렇게 크롬 개발자 도구로 접속한다. 위 스크린샷처럼 들어가도 되고 단축키로 열고 싶다면 Ctrl + Shift + i 를 사용하면 된다.

상단의 엘레멘트 픽커를 클릭하고,

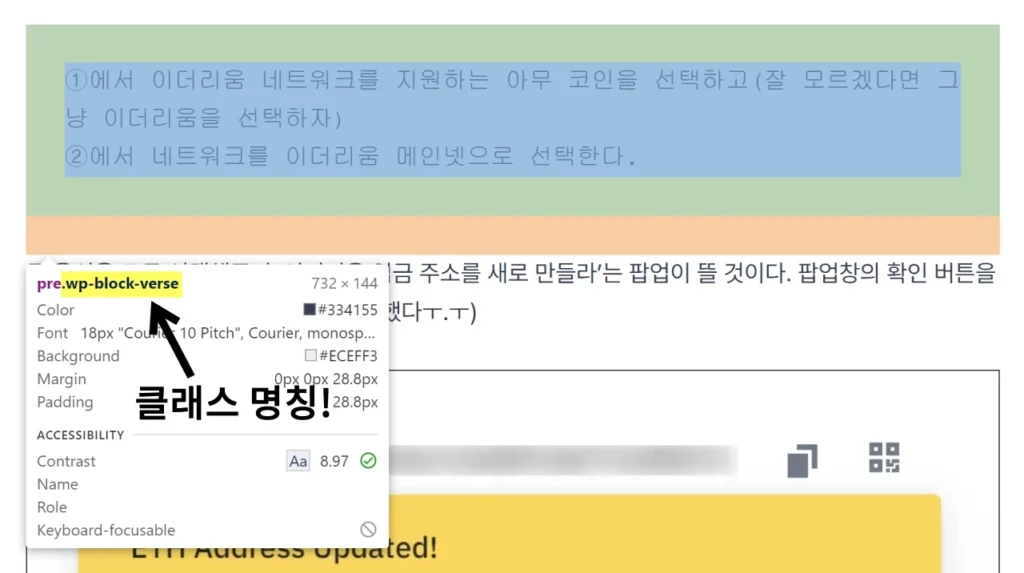
이렇게 운문 영역에 커서를 갖다 대면 클래스명을 알 수 있다.

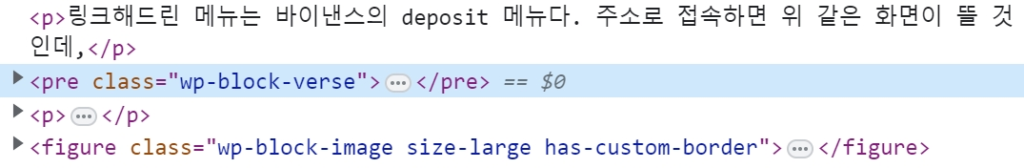
아예 해당 영역을 클릭해도 된다. 개발자 도구 창에 해당 부분의 HTML을 띄워준다. 스크린샷을 보면 class=wp-block-verse 라고 되어 있는 걸 확인할 수 있다. 각자 여기에 나타나는 클래스명을 코드에 집어 넣으면 된다.
왜 운문 블록에만 다른 폰트가 적용되는지는 잘 모르겠다. 구글링해본 결과 원래 워드프레스의 운문 영역(verse block)은 ‘모노스페이스 글꼴’ 이라는 게 적용되는 것 같다. 이유는 모르겠다. 해결했으면 된 거 아니겠는가~(안일)

