새로운 업무로 클립스튜디오 체험판을 설치하고 적응기를 가지고 있다. 클립스튜디오 자체는 처음 써보지만 드로잉 툴이라는 게 UI와 세부적인 기능 측면에서 조금씩 다를 뿐 본질은 모두 같기 때문에… 단축키만 나에게 익숙한 걸로 커스터마이징하면서 금방 적응하고 있다.
클립스튜디오는 래스터 레이어와 벡터 레이어, 이렇게 두 가지 레이어 속성이 있어서 포토샵처럼 비트맵으로 작업하기, 그리고 일러스트레이터처럼 벡터 작업하기 둘 다 가능하다는 신기한 특징이 있었다.
클립스튜디오를 시작하면서 발견한 애니메이트와 가장 큰 차이점 중 하나는 채색법이다. 빠르게 예시를 들어 채색 방법을 적어본다.

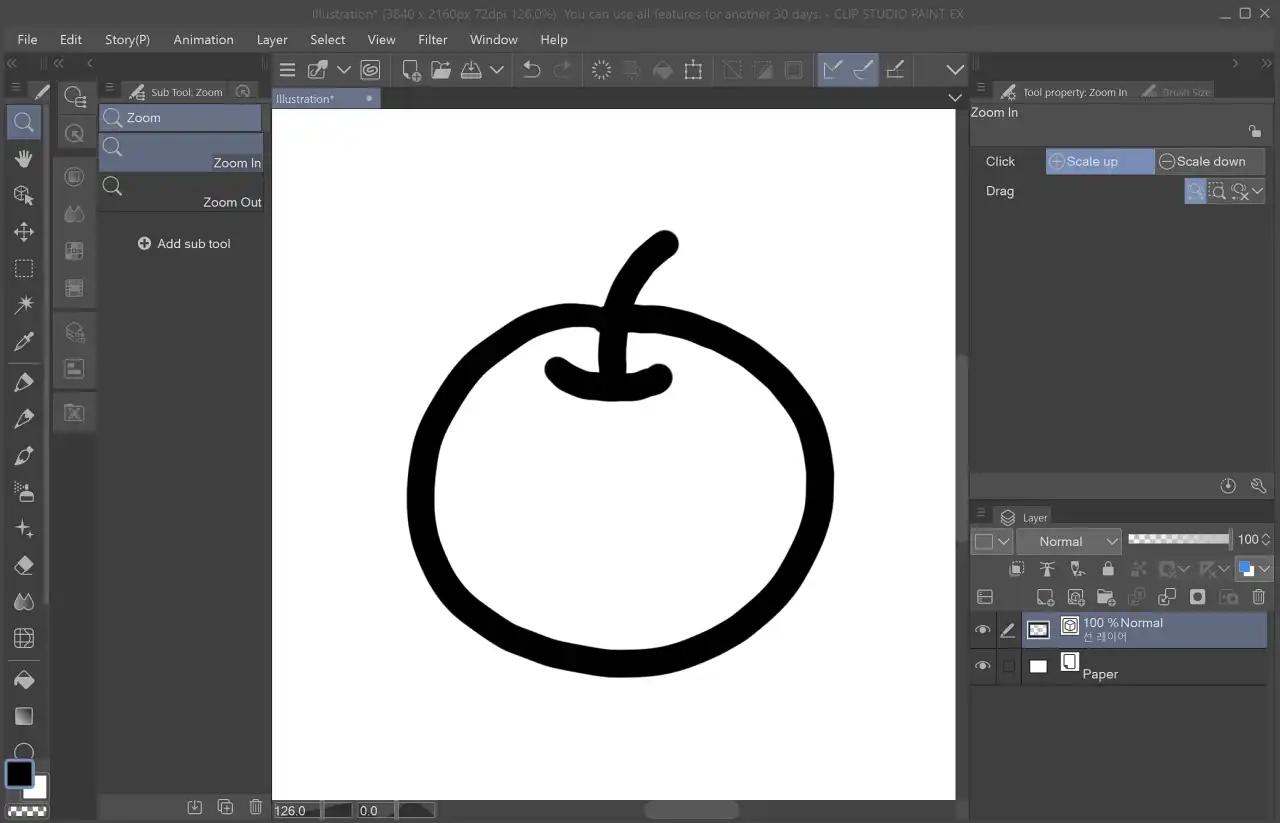
벡터 레이어를 만들어서 브러쉬로 사과를 만들었다. 이 사과를 채색해서 풋사과로 만들어주고 싶다고 하자.
제일 먼저 알아둘 것은 채색을 위한 래스터 레이어를 하나 더 생성해야 한다는 사실이다. 라인이 그려진 벡터 레이어에서는 일러스트레이터의 라이브페인트처럼 바로 채색할 수가 없는 모양이다.

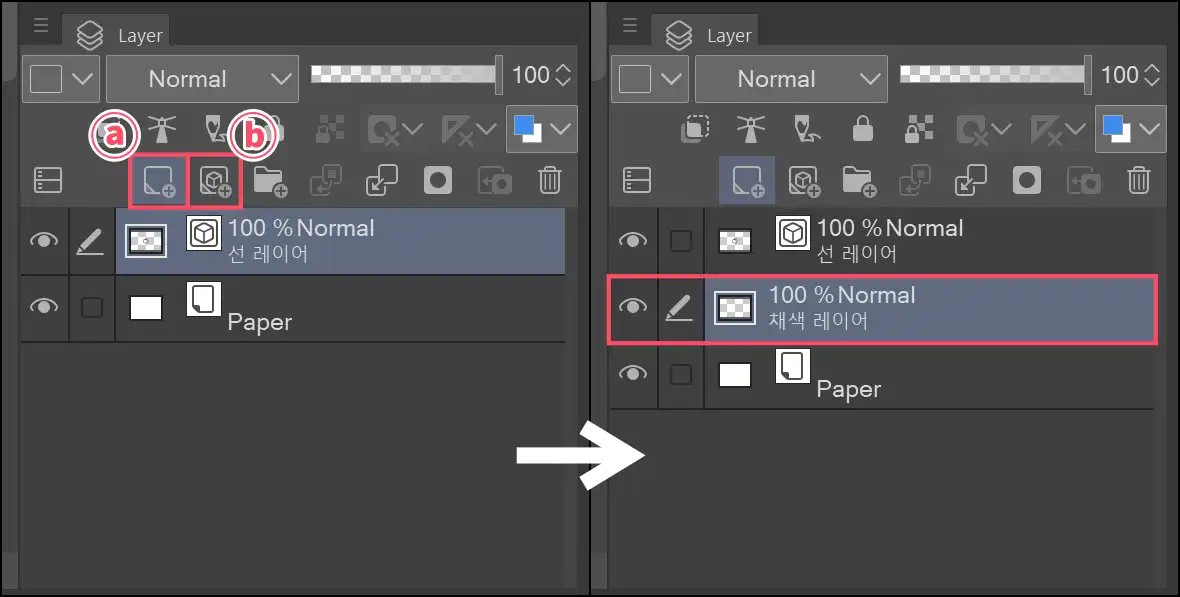
레이어 윈도우를 자세히 보자. 레이어 새로 만들기 버튼이 두 개 보이는데 ⓐ가 래스터 레이어(비트맵), ⓑ가 벡터 레이어 만들기 버튼이다. ⓐ를 클릭해서 래스터 레이어를 새로 만든 다음 벡터 레이어 아래에 깔아준다. 이 래스터 레이어에 채색을 할 거다.

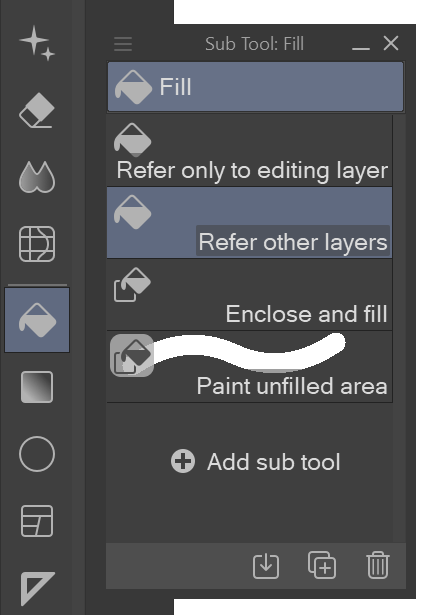
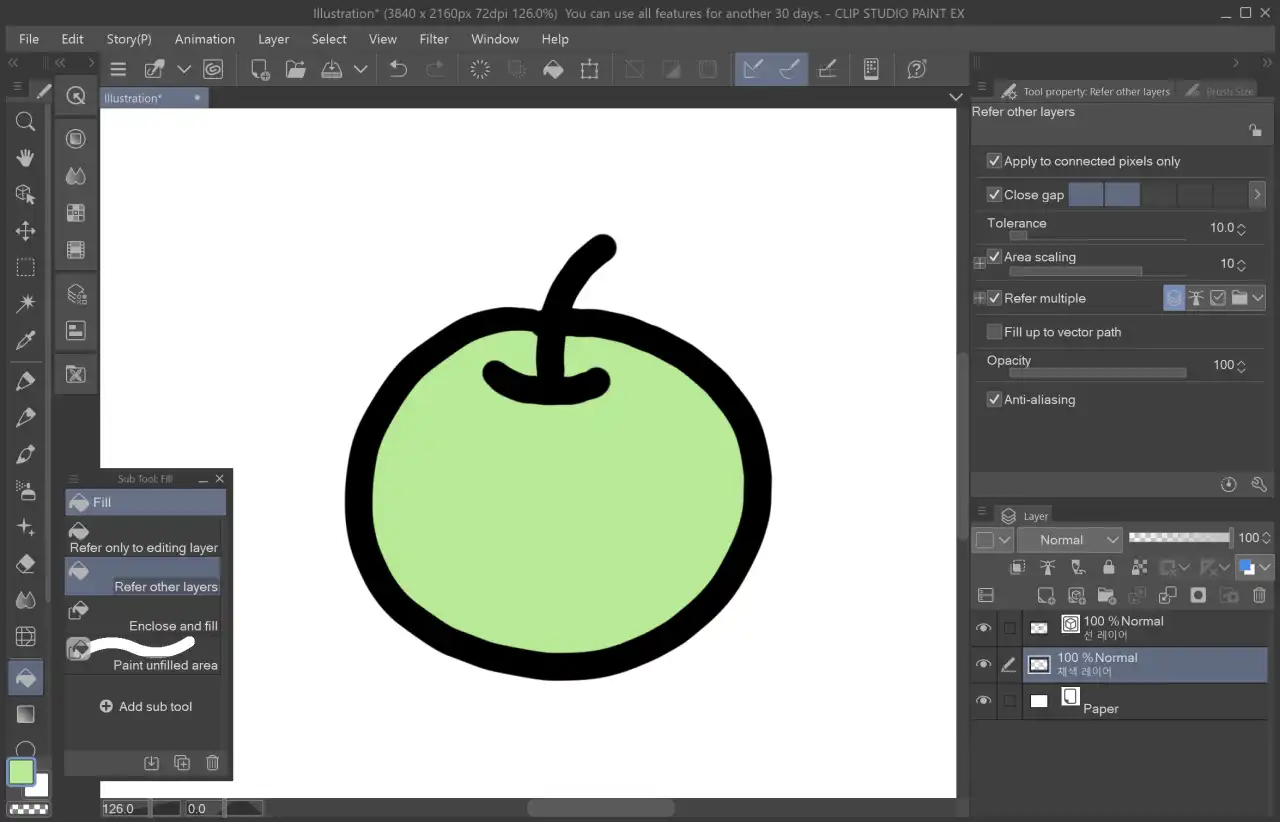
래스터레이어를 선택한 상태에서 fill (채우기, 페인트 아이콘) 기능으로 한번에 채색을 해주려 한다. 이때 옵션 하나를 지정해야 하는데, 도구를 선택하면 우측에 나타나는 보조 도구 창에서 두 번째 옵션인 ‘다른 레이어 참조(refer other layers)’을 선택해야 한다.

그 상태로 원하는영역을 클릭하면 이렇게 색 채우기가 된다. 레이어 창을 보면 맨 위 벡터 레이어에 라인이, 두번째 래스터 레이어에 녹색으로 채색이 되어있는 구조다.

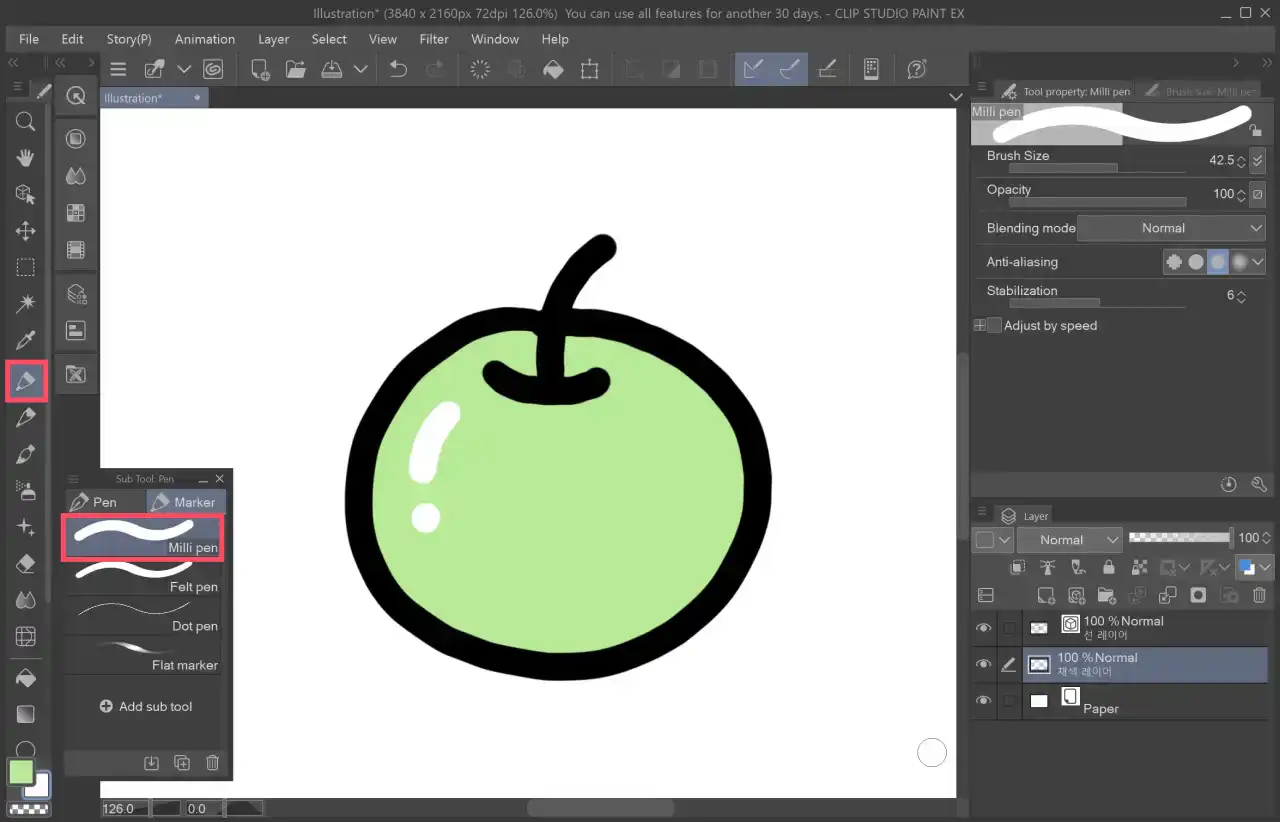
아오리 사과가 푸석해보여서 다시 하얀 브러쉬로 반짝이를 그어줬다. 펜 > 밀리펜으로 그리면 필압이 없는 전형적인 벡터 라인으로 그려진다. 참, 사과의 아웃라인도 밀리펜으로 그렸다. 같은 펜이어도 벡터 레이어에서 그리면 (펜슬이나 브러쉬로 그려도) 모두 벡터 데이터로 처리된다.

벡터 레이어로 그린 영역을 선택해 보았다. 이렇게 일러스트레이터나 애니메이트에서 그린것처럼 앵커포인트와 핸들이 자동으로 생겨있는 걸 확인할 수 있다.
여기까지- 클립스튜디오에서 벡터 라인 채색하는 방법, 채우기 사용법 끝!

![[투어박스 엘리트 콘솔 컨트롤러] 프리셋 설정을 해보자 투어박스 엘리트 프리셋 설정 예시 투어박스-엘리트-프리셋-설정-예시](https://rimu.work/wp-content/uploads/2024/02/투어박스-엘리트-프리셋-설정-예시.webp)
![[투어박스 엘리트 콘솔 컨트롤러] 다시 사용하게 된 후기... 투어박스 엘리트 디자인 투어박스-엘리트-디자인](https://rimu.work/wp-content/uploads/2024/02/투어박스-엘리트-디자인.webp)
![[일러스트레이터] 브러쉬에 색연필 효과 주기 일러스트레이터 브러쉬 효과 전 후 1 일러스트레이터-브러쉬-효과-전-후](https://rimu.work/wp-content/uploads/2023/12/일러스트레이터-브러쉬-효과-전-후-1-1024x692.webp)
![[클립스튜디오] 라인 두께 한번에 바꾸는 방법 클립스튜디오 라인 두께 한번에 변경하기 썸네일 이미지 클립스튜디오 라인 두께 한번에 변경하기-썸네일 이미지](https://rimu.work/wp-content/uploads/2023/11/클립스튜디오-라인-두께-한번에-변경하기-썸네일-이미지-1024x511.webp)

![[애프터이펙트] 현업러가 정리하는 에펙 사용 팁 1탄 에펙 레이어 자르기 전 에펙-레이어-자르기-전](https://rimu.work/wp-content/uploads/2023/11/에펙-레이어-자르기-전.webp)

천재
이신가요?