클립스튜디오 사용법 2탄. 오늘은 클립스튜디오에서 컬러 팔레트 사용하는 방법을 기록해본다. 클립스튜디오에서는 ‘컬러 세트’라고 하던데 어도비 시리즈에 익숙한 사람들은 팔레트라는 단어가 더 익숙할 것 같다.
여하튼, 컬러 팔레트를 잘만 활용하면 작업 효율을 엄청나게 끌어올릴 수 있다! 특히 나처럼 애니 작업을 하거나(정해진 캐릭터가 여러 씬에 등장) 특정 정해진 컬러칩을 구비해두고 작업해야 하는 작업자들에게 유용하다.
컬러 피커 위치 확인하기
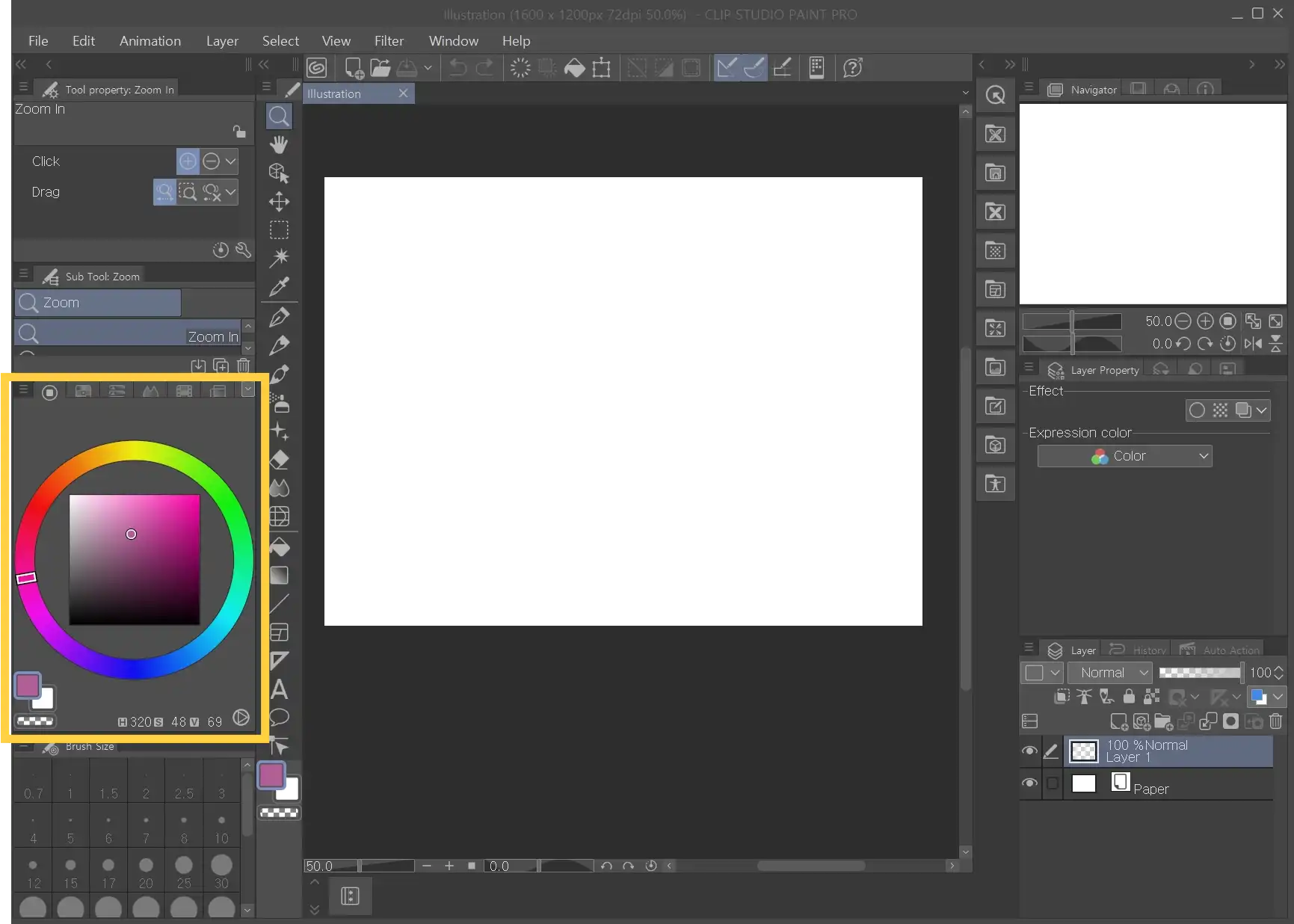
우선 사람마다 조금씩 다르겠지만 클립스튜디오 페인트의 인터페이스는 아래처럼 생겼다.

노란색으로 박스친 부분이 ‘컬러 피커’라고 하는 창이다. 기본적으로 색을 고를 때 여기에서 고르면 편하다. 상단을 보면 탭이 여러 개 있는데, 이곳에서 색상 관련된 다양한 작업들을 할 수 있다.

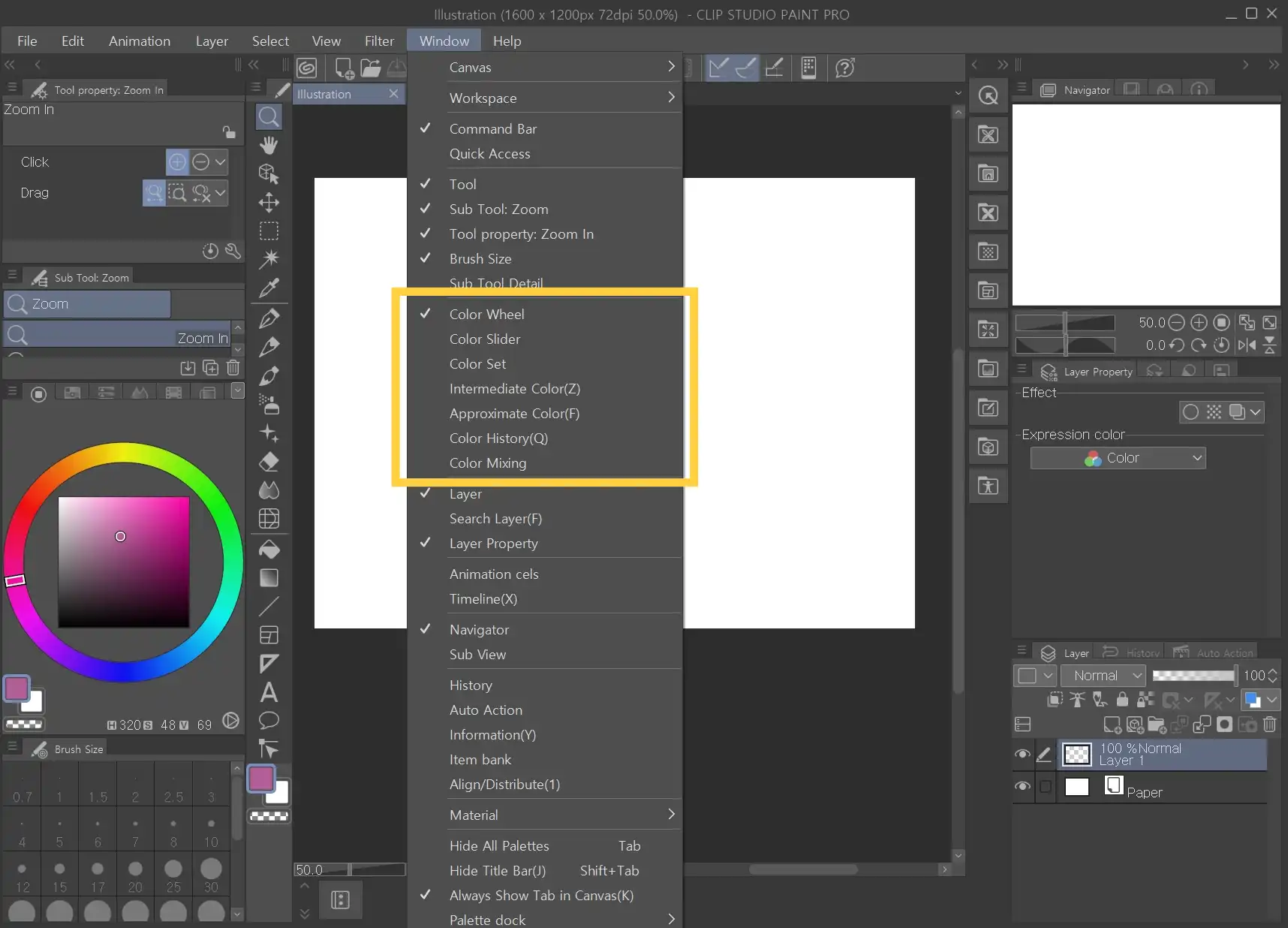
혹시나 색상 윈도우를 찾아볼 수 없다면, 수동으로 찾아서 열어줄 수도 있다.
[Window] 메뉴에서 노란색으로 박스친 부분을 보면, 순서대로 컬러 휠 – 컬러 슬라이더 – 컬러세트 등 다양한 색상 관련 윈도우를 열 수 있다.

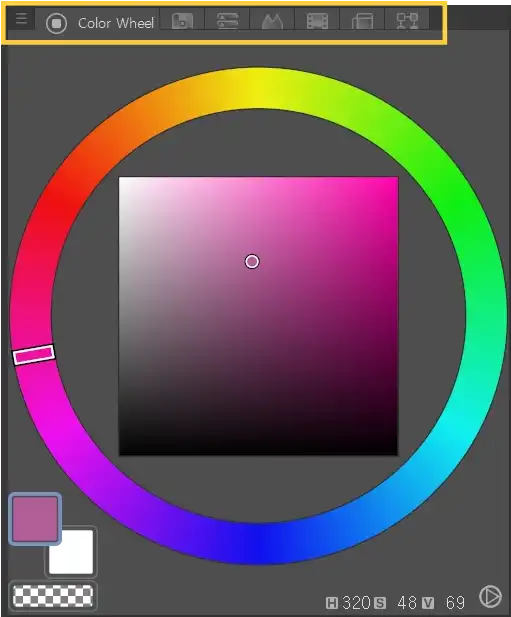
어쨌든 이 컬러 휠 창에서 상단 탭을 살펴보자. 탭 중에서 컬러세트(팔레트) 탭이 있다. 버전마다 다를텐데 나의 경우 두 번째에 컬러세트 탭이 위치해 있었다.
새 컬러 세트(팔레트) 추가하기

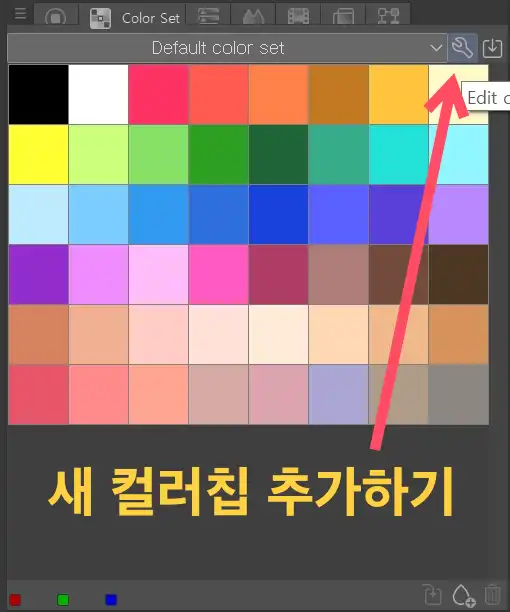
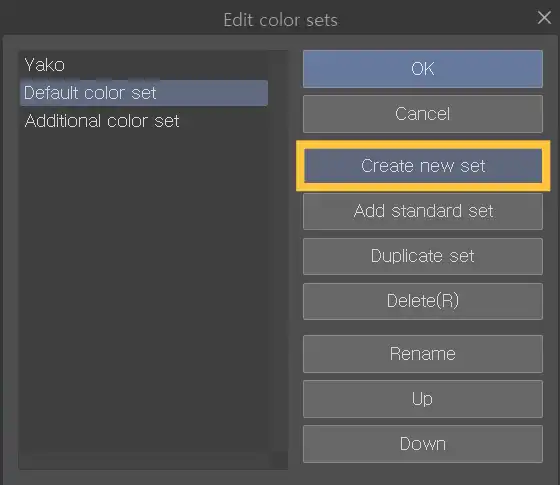
컬러세트 창을 켜면 이렇게 디폴트 컬러세트가 나온다. 여기에서 당신이 원하는 새 팔레트를 만들기 위해 우측 상단의 몽키스패너 아이콘을 클릭해주자.


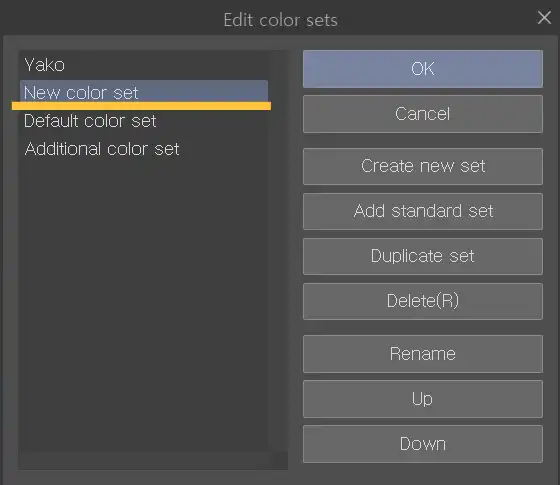
오른쪽 버튼 중에서 ‘새 컬러 세트 추가’ 버튼을 찾아 클릭한 뒤 원하는 이름을 입력해주면 바로 새 컬러 팔레트가 생성된다. OK 버튼을 누르면 완료된다.

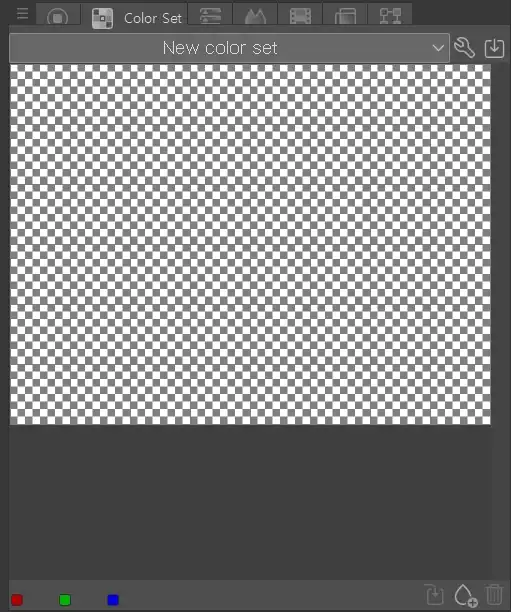
짜잔! 빈 컬러 팔레트가 생겼다.
팔레트에 색상 추가하기

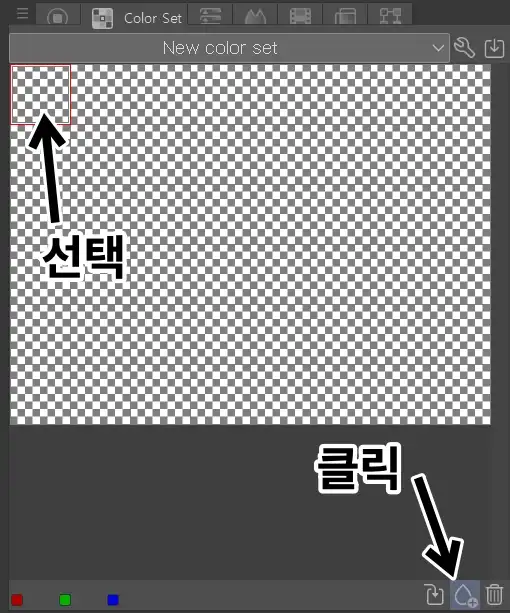
이제 원하는 색상을 추가해보자. 우선 컬러 팔레트에서 색상을 추가하고 싶은 블록을 선택한다.
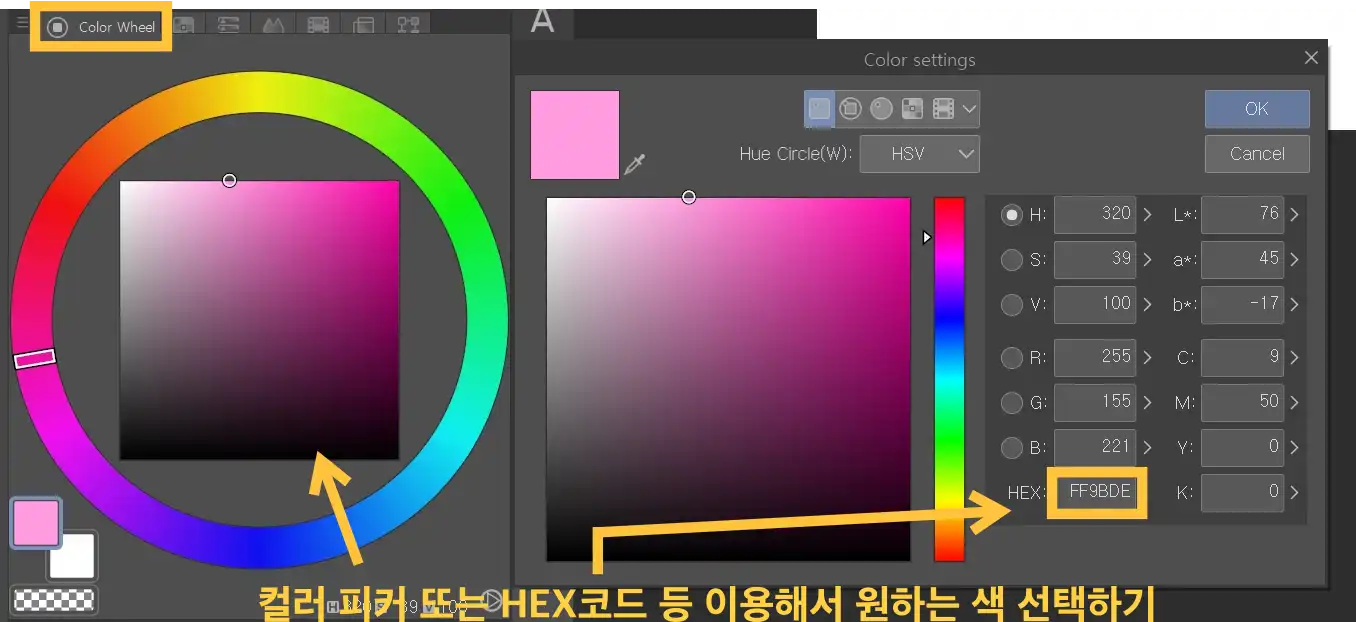
그다음 다시 컬러 피커(컬러 휠)로 돌아가서 원하는 컬러를 지정한다. 컬러 피커에서 직접 색상을 선택하거나, 휠 좌측 하단의 네모난 컬러 박스를 더블클릭해서 RGB/CMYK수치 혹은 Hex코드를 입력하는 방법으로 컬러를 지정할 수 있다.


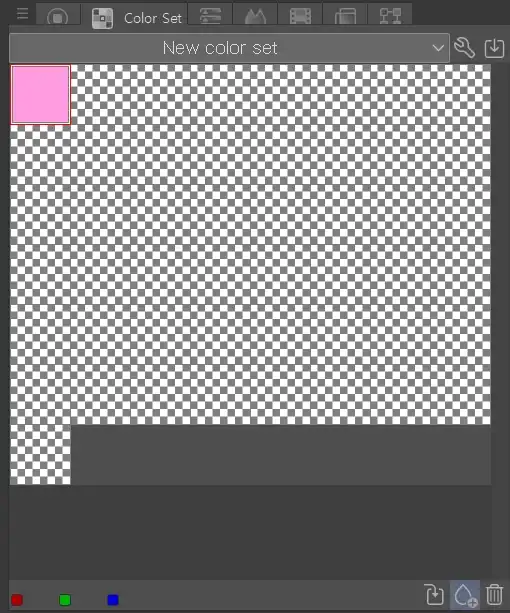
그렇게 컬러를 지정해준 상태에서, 팔레트로 돌아가 우측 하단의 물방울 아이콘을 클릭해주면 이렇게 팔레트에 새로운 컬러가 추가된다.
앞으로 작업시 해당 컬러가 필요해지면 팔레트를 열고 해당 색을 클릭하기만 하면 된다.
+물방울 (add color)아이콘을 클릭하면 새 칩이 추가되는 반면, 물방울 왼쪽의 네모 아이콘(Replace color)을 클릭하면 칩이 추가되지 않고 현재 선택된 칩의 컬러가 변경된다.
(Tip) 색 이름 추가하기
이대로 작업해도 되지만 컬러마다 이름(라벨)을 추가해주면 팔레트가 빼곡해졌을 때 색 구분하기 좋다.

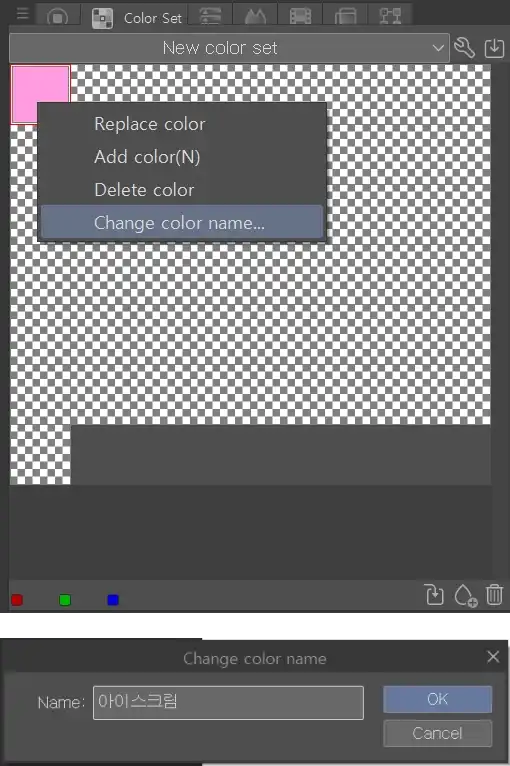
위 사진처럼 이름 추가를 원하는 색을 우클릭한 뒤, ‘색 이름 바꾸기’ 버튼을 클릭하고, 원하는 이름을 입력해주면 된다.

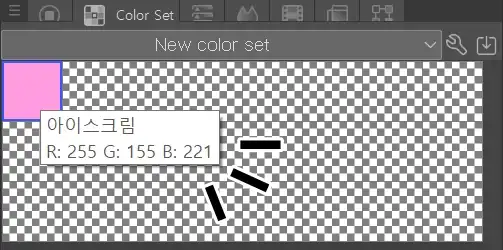
그러면 이렇게 색상 위에 마우스 커서를 올렸을 때 지정해둔 색 이름이 나타난다.
필자의 경우 여러 캐릭터가 나오는 애니메이션 작업을 하기 때문에, 컬러 세트에 [누구누구 피부] [누구누구 옷] 이런 식으로 저장해두었다. 채색 작업할 때 효율이 500% 증대된다.
클립스튜디오에서 컬러 세트(팔레트)를 사용해서 보다 효율적인 작업을 하도록 하자! 그럼 20000!


글 더보기
[투어박스 엘리트 콘솔 컨트롤러] 프리셋 설정을 해보자
[투어박스 엘리트 콘솔 컨트롤러] 다시 사용하게 된 후기…
[일러스트레이터] 브러쉬에 색연필 효과 주기
[클립스튜디오] 라인 두께 한번에 바꾸는 방법
[애프터이펙트] 현업러가 정리하는 에펙 사용 팁 1탄
클립스튜디오 – 벡터 라인 채색하는 방법